{ "uid": 2, "text" : "Loving this Polymer thing.", "username" : "Rob", "avatar" : "../images/avatar-02.svg", "favorite": false} 编辑 post-list.html 文件 进入根目录下面的 starter 目录, 用编辑器打开 post-list.html 文件. 说明:...
- 文件已经包含了<post-service>元素的导入,所以可以直接使用。
- 属性 attributes="show" 创建了一个名为 show 的 (发布属性)。
------------------------------------------------------------------------------------
在元素的 <template> 中添加一个 <post-service> 元素:...说明:...
- posts="{ {posts}}" 属性在 <post-service> 和 你的自定义元素间添加了双向(two-way)数据绑定.
说明:
{ {post.username}}
{
{post.text}}
- 这个新的语法 repeat="{ {post in posts}}" ,让模板(template )为 posts 数组中的每个item 创建一个新的实例。
- 在每个模板实例中,每个单独的绑定(例如 { {post.avatar}} )都会被item中相应的值替换。
------------------------------------------------------------------------------------- 使用 <post-list> 元素. 找到上一节中你添加的 <post-card> 元素,然后把它替换成 <post-list>:
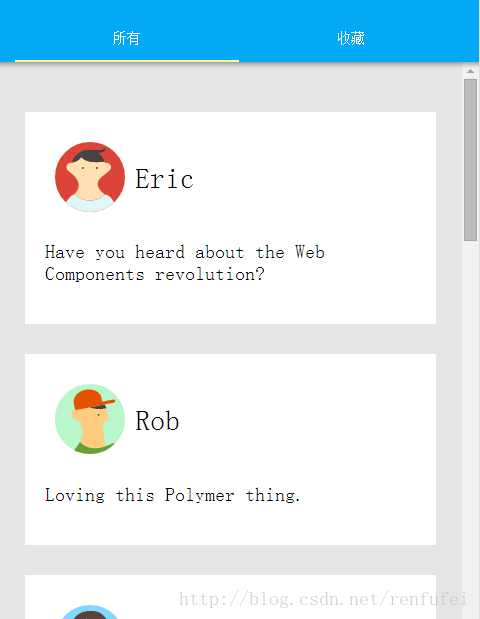
...检验成果 保存(建议编辑过程中随时保存,这是好的编码习惯) index.html 文件,部署,然后用chrome打开链接或刷新页面, 比如: 则显示效果如下所示:...

图 Step3完成后的效果.
如果发生错误或不显示,可以和 step-3 目录下的 post-list.html, index.html 文件对比,当然,你也可以直接访问这下面的文件试试效果。 动手实践: 打开 post-service.html 看看组件的工作机制。在内部,它使用 元素来执行的HTTP请求。 下一节